Each piece of the Haute Creation is made to order and takes at least 3 months for delivery from the time of order. Haute Creation pieces can be personalized to suit your preferences. Please call (888.248.8637) or email (info@thepleasureofwriting.com) us for personalization options.
Maison S.T. Dupont, in collaboration with master jeweler 2Saints, has handcrafted the newest architecture collection. Fashioned from silver, the pen features stunning, elaborate filigree overlays over colored lacquer. The pen comes with two caps, one topped with a stunning silver model of Saint Basil Cathedral with a gold finish, and one for everyday use. The elaborate base serves as a pen stand and as a stand for the cap not currently in use, and is hand-patinated for optimal contrast.
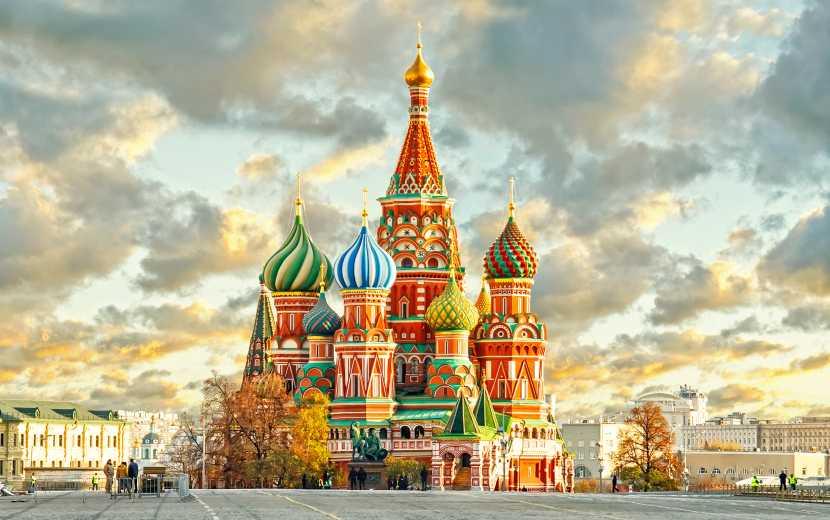
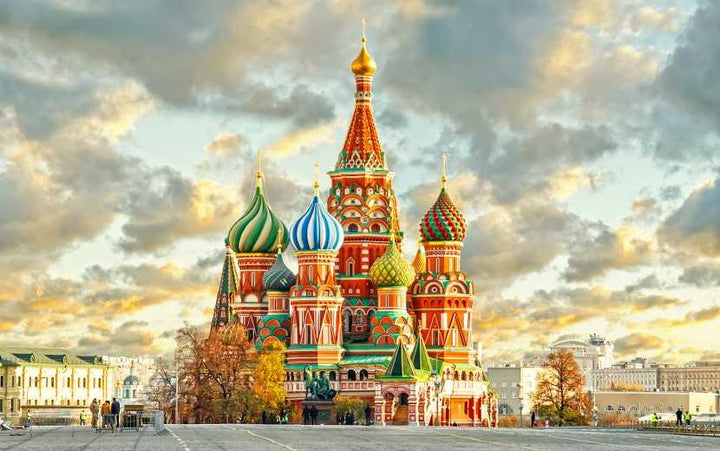
The Cathedral of Saint Basil is a Russian Orthodox cathedral erected in Moscow from 1555-1561 on the order of Ivan IV of Russia to commemorate the capture of Kazan and the end of the Russo-Kazan Wars. The cathedral with its nine main domes, each one a specific shape and color, has no analogues in Russian architecture. It has been part of the Moscow Kremlin and Red Square UNESCO World Heritage Site since 1990.
Nib Material: 18K Gold
Filling Mechanism: Cartridge, Converter
Domestic Shipping
The Pleasure of Writing is happy to offer free domestic standard shipping for orders over $150. Orders below $150 will be charged the carrier rate calculated at the checkout. Most orders are shipped within 1 business day. Once your order ships, we will e-mail you a tracking number so you may track it at UPS.com or USPS.com. Please note transit times do not include weekends and holidays and deliveries only occur on business days.
We do offer express shipping. Please note express orders will be shipped out within 1 business day. Transit time begins when the order ships and does not include holidays and weekends. Some products are not able to ship express.
For special shipping or delivery requests please write your request in the comment section or contact us by email or phone.
International Shipping
International shipping is available. We offer DHL standard shipping options at the carrier's rate calculated at the checkout. Once your order ships, we will e-mail you a tracking number so you may track it at DHL.com. Please note transit times do not include weekends and holidays and deliveries only occur on business days.
The recipient will be responsible to pay any duties or taxes.
If you need to update your shipping address please email (info@ThePleasureOfWriting.com) or call us at +1 831-626-8828. We will do our best to update the shipping address if your order has not shipped. If your order has already shipped we will not be able to change the shipping address. If the order is returned to us we can re-ship for an additional shipping charge.